Що робити, якщо сайт працює повільно?

Причини уповільнення роботи сайту можуть бути різними: великий розмір сторінок, застаріле хостингове середовище, неоптимізований код, перевантаження сервера тощо. Для вирішення проблеми потрібно спочатку зрозуміти її природу.
Діагностика проблеми
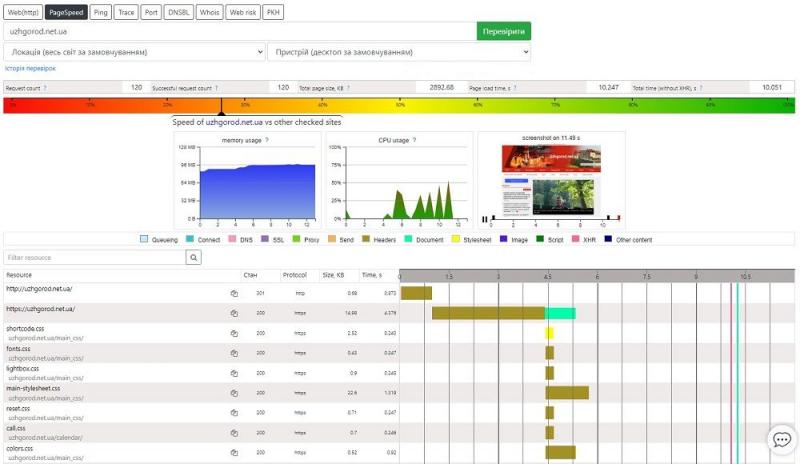
Щоб оцінити швидкість завантаження сторінок сайту, скористайтеся спеціальними онлайн сервісами на кшталт host-tracker.com/ua/ic/page-speed-test або PageSpeed Insights від Google. Вони проаналізують ваш сайт та видадуть звіт з рекомендаціями щодо оптимізації.
Більш детальну інформацію про швидкісні показники сайту можна отримати за допомогою WebPageTest. Цей сервіс не тільки вимірює час завантаження, але й показує окремі метрики для HTML, CSS, JS та інших компонентів сторінки.
Аналізуючи результати, зверніть увагу на такі метрики:
-
Час до першого байту (TTFB) - вказує на швидкість сервера.
-
Час завантаження DOM - пов'язаний зі складністю HTML.
-
Час обробки - залежить від JS та CSS коду.

Моніторинг і аналіз результатів
Після оптимізації сайту важливо відстежувати динаміку швидкісних показників та аналізувати результати. Для цього налаштуйте Google Analytics та додайте метрики швидкості завантаження сторінок.
Також рекомендую використовувати online tracker ua для моніторингу сайта - він дозволяє бачити в реальному часі швидкість сайту з різних локацій та чи не має веб-ресурс проблем з доступністю.
Регулярно переглядайте ці дані, щоб виявляти можливі "вузькі місця". Порівнюйте поточні показники з попередніми, аналізуйте фактори, що впливають на швидкість. За потреби коригуйте оптимізаційні стратегії.
Оптимізація зображень і медіа-файлів
Зображення часто становлять значну частку ваги сторінок сайту. Оптимізувавши їх, можна суттєво прискорити завантаження.
Скористайтесь інструментами кшталту TinyPNG, щоб стиснути зображення без втрати якості. Також переведіть графіку у більш легкі формати (WebP, JPEG XR).
Для відео та аудіо вмісту використовуйте ліниве завантаження - спочатку завантажується прев'ю, а повний контент - при натисканні користувача. Це прискорює первинне відкриття сторінки.
Мінімізація і оптимізація коду
Першим кроком у вирішенні проблеми повільної роботи сайту є мінімізація і оптимізація коду. Це включає в себе видалення зайвого або непотрібного коду, оптимізацію запитів до бази даних, а також використання оптимізованих бібліотек і фреймворків.
Мінімізація CSS, JavaScript і HTML
Велика кількість CSS і JavaScript файлів може сповільнювати завантаження сторінки. Вам слід мінімізувати ці файли та об'єднати їх в один, де це можливо. Також рекомендується використовувати стиснену версію HTML, CSS і JavaScript, щоб зменшити обсяг передаваних даних.
Видалення невикористовуваного коду
Після аналізу вашого сайту ви, можливо, виявите невикористовуваний код або файли. Видаліть їх, щоб зменшити обсяг завантаження і покращити продуктивність.
Використання CDN для статичних файлів
Використання Content Delivery Network (CDN) допоможе розподілити навантаження і прискорити доставку статичних файлів, таких як зображення, CSS і JavaScript. CDN забезпечує кешування файлів на серверах по всьому світу, забезпечуючи швидший доступ для користувачів. Скориставшись traceroute сайту з моніторингом постійним від хост-трекера ви переконаєтеся, що з мережею все гаразд, або навпаки виявите проблемні місця.
Оптимізація сервера
Якщо ваш сайт працює повільно, то можливо, це пов'язано з хостингом. Вибір правильного хостингу, який відповідає потребам вашого сайту, може значно покращити його продуктивність. Розгляньте варіанти віртуального приватного сервера (VPS) або хостингу з використанням високопродуктивних серверів. Але спочатку краще вирішити проблеми з поточним провайдером, щоб не витрачати час та ресурси на перенос сайту.
Використання кешування допоможе зберегти копії сторінок і об'єктів на сервері, що дозволить швидше завантажувати їх для користувачів. Ви можете використовувати різні плагіни або функції кешування веб-сайту для досягнення цієї мети.
Не забувайте регулярно оновлювати серверне програмне забезпечення, яке ви використовуєте. Оновлення може включати в себе виправлення помилок, покращення безпеки і оптимізацію продуктивності.
Повільна робота сайту - це проблема, яку можна вирішити за допомогою правильних кроків і стратегій. Мінімізація і оптимізація коду, видалення невикористовуваного коду, використання CDN, оптимізація сервера, вибір правильного хостингу, кешування та оновлення серверного програмного забезпечення.
.jpeg)
Використання системи управління базами даних
Система управління базами даних (СУБД) відіграє важливу роль у роботі сайту. Оптимізація роботи СУБД може значно покращити продуктивність. Ось деякі кроки, які можна вжити:
Оптимізація запитів до бази даних
Погано спроектовані або надмірно складні запити можуть сповільнювати роботу сайту. Постарайтеся оптимізувати запити, використовуючи індекси і обмеження, та зменшити кількість запитів до мінімуму.
Індексація для швидкого доступу до даних
Створення індексів на таблицях бази даних дозволяє прискорити пошук та вибірку даних. Важливо правильно обирати поля для індексації та регулярно перевіряти їх ефективність.
Регулярне обслуговування баз даних
Бази даних потребують регулярного обслуговування, такого як оптимізація таблиць, видалення застарілих даних і резервне копіювання. Це допоможе уникнути накопичення мусору і підтримувати ефективність бази даних.
Респонсивний дизайн та мобільна оптимізація
Респонсивний дизайн дозволяє вашому сайту автоматично адаптуватися до різних розмірів екранів, забезпечуючи зручний інтерфейс для користувачів на будь-яких пристроях.
Перевірте швидкість завантаження свого сайту на мобільних пристроях. Використовуйте інструменти, такі як Host-Tracker або Google PageSpeed Insights, для отримання рекомендацій щодо оптимізації.
Вибирайте теми і плагіни, які підтримують мобільну оптимізацію і респонсивний дизайн. Це дозволить вам легко створити мобільно-дружній інтерфейс.

Розгляд використання сторонніх служб і плагінів
Використання сторонніх служб і плагінів може покращити функціональність вашого сайту, але це також може вплинути на його швидкість. Періодично аналізуйте вплив плагінів на швидкість сайту. Деякі плагіни можуть сповільнювати завантаження сторінок і збільшувати навантаження на сервер.
Вибирайте лише ті плагіни, які дійсно необхідні для функціональності сайту. Уникайте встановлення зайвих плагінів, які можуть заважати швидкості. Регулярно оновлюйте плагіни і видаляйте ті, які більше не використовуються або застаріли.
Використання сучасних технологій може значно покращити продуктивність вашого сайту:
-
HTML5 і CSS3 дозволяють створювати більш ефективні і анімовані веб-сайти, що може поліпшити якість користувальницького досвіду.
-
Використання AJAX і асинхронного завантаження дозволяє завантажувати частини сторінок асинхронно, що покращує час завантаження і відгук сайту.
-
PWA - це веб-додатки, які можуть функціонувати як мобільні додатки і забезпечувати надзвичайно швидкий і зручний досвід для користувачів мобільних пристроїв.
Висновки
Швидкість завантаження сайту є критично важливою для залучення і утримання відвідувачів. Вище наведені кроки допоможуть вам покращити продуктивність вашого сайту, зробити його більш доступним і забезпечити великий користувацький досвід. Завершуючи, наголошуємо на важливості регулярного моніторингу та оптимізації, щоб забезпечити швидкість роботи вашого сайту на високому рівні.

.jpeg)
До цієї новини немає коментарів